Hi everyone, I'm excited to announce one more release before I take a short break. I have some other stuff starting up, so I won't be pushing out new features as fast, but I'll still be around to manage the project. (more at the end)
Links:
❓ What is Instance Assistant?
If you're new to Instance Assistant, it is a browser extension with a collection of tools and features to simplify your browsing experience on Lemmy and Kbin. It is available on Chrome, Firefox, and Edge; you can also install it from the releases page on GitHub.
For a full list of features, please see the GitHub homepage: https://github.com/cynber/lemmy-instance-assistant
⭐ What's new in v1.2.5?
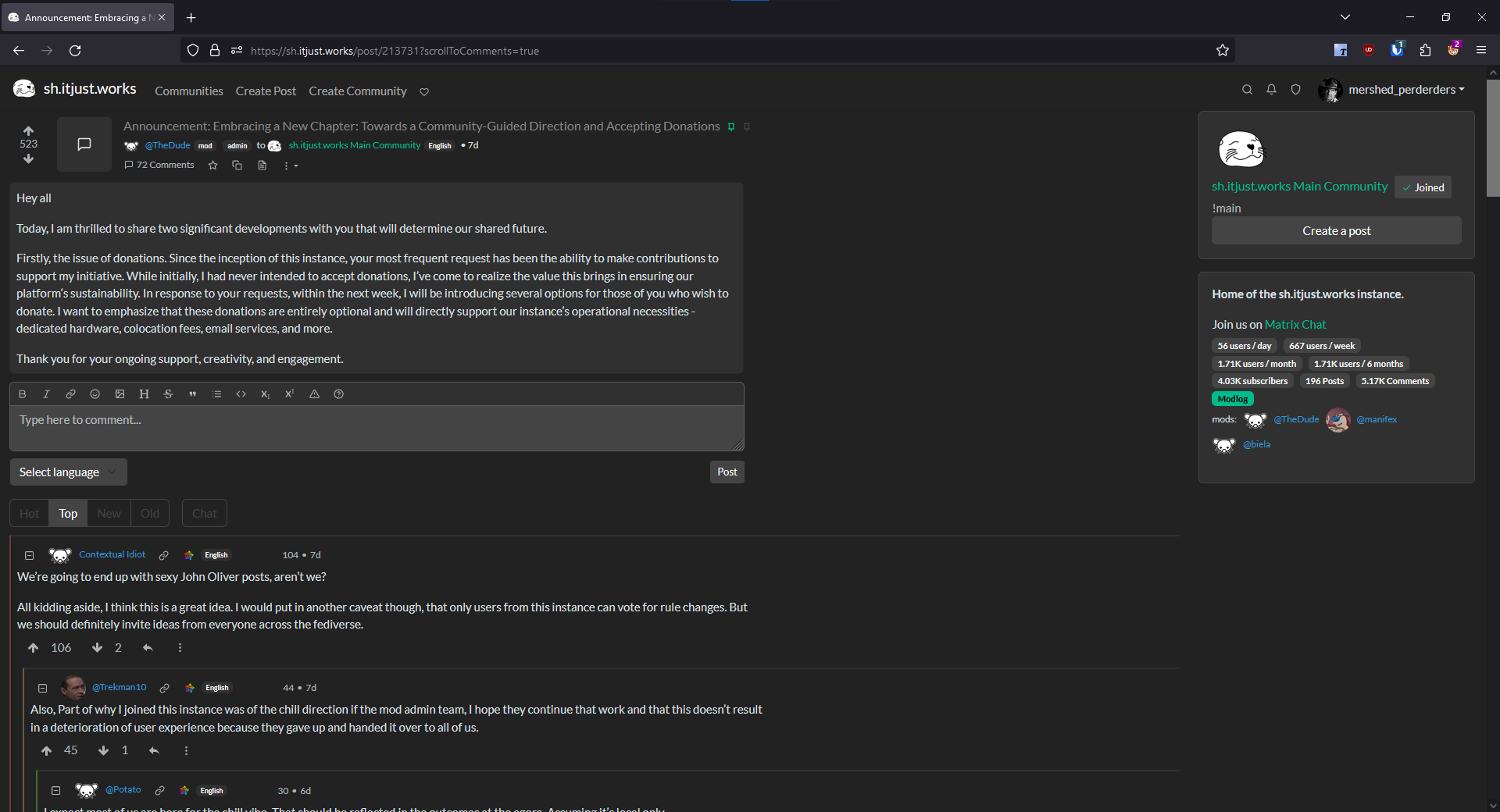
- Redirect posts to your home instance!: Post pages now have a redirect button that will find the same post on your home instance(1). You don't have to hunt it down yourself anymore.
- Posts related to this webpage buttons in popup & sidebar
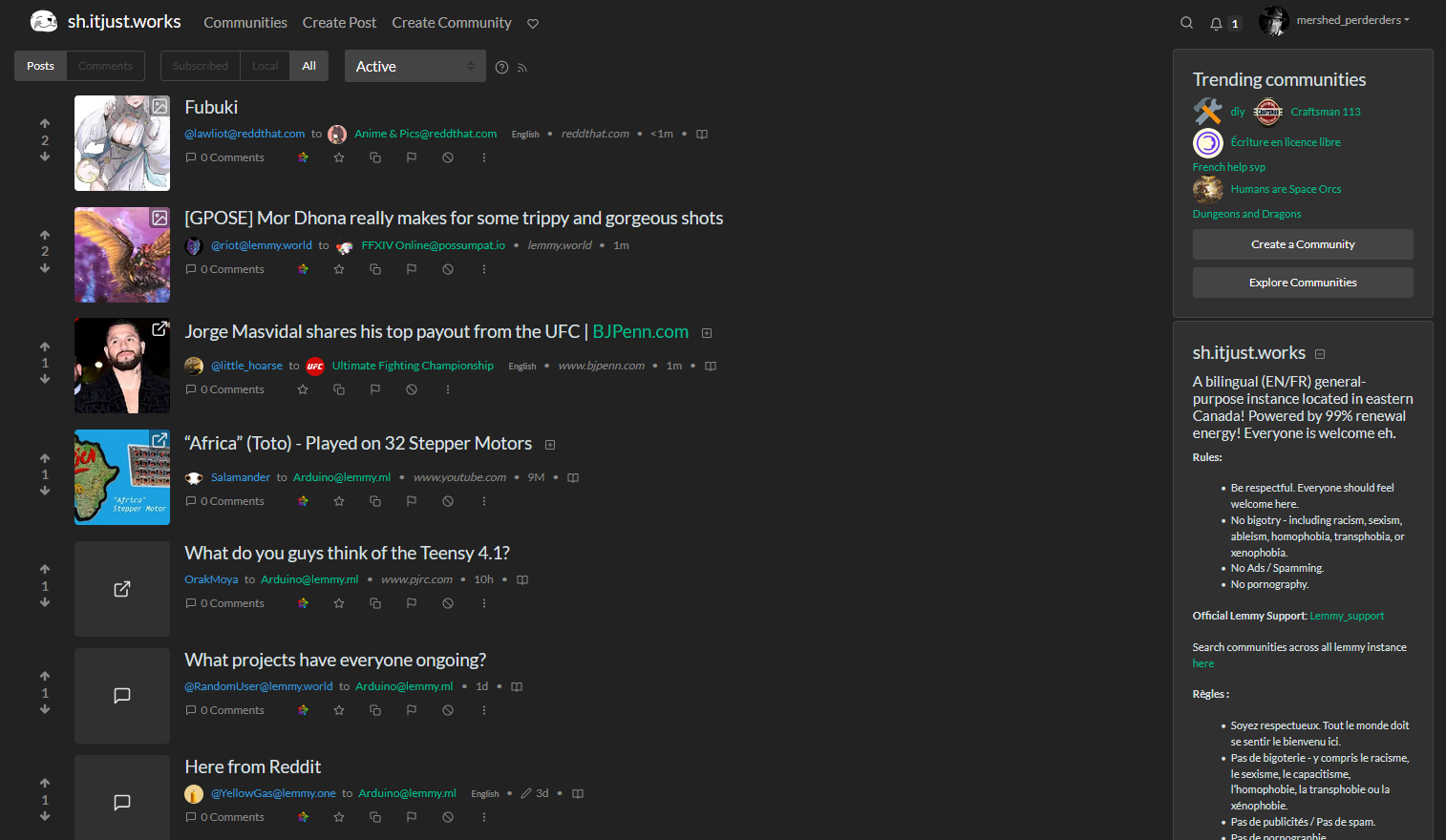
- Make a post: You can now create a post from any webpage! Click the 'Make a Post' button in the extension popup or sidebar to generate a draft post with autofilled
title, URL, and body contents. Afterwards, just select a community and hit post. (This currently works for both Lemmy & Kbin, but custom frontends are untested while they develop). Try it here: https://lemmy.ca/post/4478560
- Open Posts: This will find any posts about the webpage/article/video that you are looking at. Use it to see if something has already been posted, or to find related discussions about it. When there are multiple posts, it will ask before opening them all. (see note on risks and why it doesn't count automatically)
- Post an image: You can now right-click on an image, anywhere on the web, and hit "Post this image". It will open a new tab and autofill the
title, image link, and add the page URL to the body as "Source: URL". Try it here: https://lemmy.ca/post/1282303
- Reorganizing popup:
- I fixed the issue where the popup would still display a button after removing all instances from the list.
- The number of default instances in the popup was reduced to 4
- Added settings:
- You can now hide onboardining guides to make the interfaces less wordy
- General styling changes, wording improvements, and bugfixes
(1) This is an important feature to me because this little annoyance was part of why I set out to create the extension in the first place. Thanks to some help from @zero_gravitas, I was able to use the Lemmy API to grab the post details, and then run a search for it on your home instance. While most posts should only bring one result, there is a chance that there are multiple posts by the same user, in the same community, with the same title. If this is an issue, I'll make this search more specific.
🗣️ My questions for you:
Improving 'post to Lemmy'
- Right now the 'Post to Lemmy' button does a very basic search in the page meta tags for information. This works for most websites, but it is not perfect. What websites do you usually post from, and is the extension doing a good job of replicating how you format the post? Please share both good and bad examples, so we can fix what isn't working and keep what is.
Improving Post search
- Having the extension automatically count the number of posts and display it in the icon would be pretty nice, since then you would know about any posts for the news article / blog / video that you are looking at. However, there are privacy implications with this since it needs to send the URL to your home instance to do the search.
- I would like to add the option to whitelist specific websites, so the user can choose what browsing data they want to find posts for. Is this something you would list to use? What websites would you whitelist?
Anything else?
Please share any issues that you find. Lemmy and Kbin instances have a lot of variation in how things are structured, so there are bound to be some bugs that I haven't found yet. If you have any ideas for new features, please share them too! I'm always looking for new ideas to add to the project.
🔮 Cool ideas being discussed for the future
- Account switcher & ability to save login info to extension
- Reddit migrator tools
- multireddit input should convert subscriptions to official Threadiverse replacements, or large related communities
- embeds on Subreddit sidebars to search for similar community
- button on post pages to cross-post to home instance
- Prepping for Firefox Mobile app, now that they are opening mobile up to all extensions!
- Keyboard hotkeys, possibly collaborating with someone that already implemented something similar
For the most up to date information, see the issues or the project road map
💛 Finally
Thank you for all the suggestions and feedback so far! I'm really happy to see that people are using the extension and finding it useful. I'm looking forward to seeing what we can do with it in the future.
Like I said above, I won't be as active over the next few months in terms of getting new features out. The extension is now in good shape, and it covers most of the important use cases. There's still lots of cool stuff we can do with it, so please contribute ideas and expertise! When I get a chance, I'll pop in and grab a few more issues.
Cheers :)

 -
-