explanation for the tech illiterate (me)?
196
Be sure to follow the rule before you head out.
Rule: You must post before you leave.
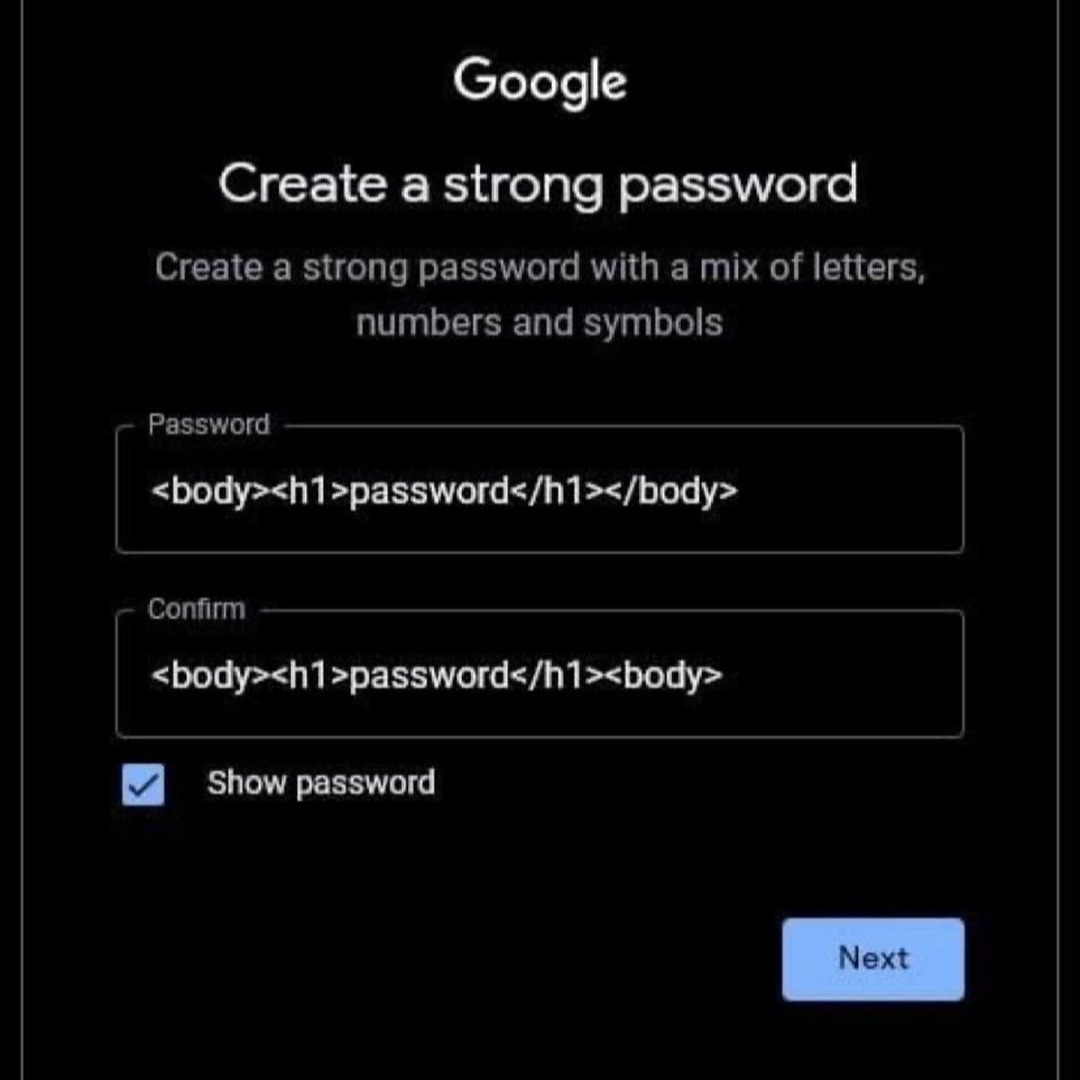
It's basically the "code" (markup, really) for showing the word "password" on a web page.
'well actually' a file simply containing password (with no tags) will also render (on >99% of browsers). the body and h1 tags only make the text bigger and more semantically clear. if you really want to be semantic and use w3 standards, you should use !DOCTYPE html and html as well.
Okay but there is literally a strong tag?? <strong>password</strong>
You need letters, NUMBERS, and symbols. So you may still want to throw an tag in there.
Thanks for closing it
missed a / on the closing body tag in the confirmation field.
Wait I just noticed :O
Which ironically increases the password strength.
Hmmm ...