Someone posted this to /r/SneerClub and it got 150+ comments, didn't realize you can still start threads there.
Architeuthis
The yt comments are indeed delightful
Was the pitch what if A24 made commercials?
MidsommAir
He wasn't usually. Another difference with siskind was that with TLP you mostly knew where you stood, or at least I don't remember any near-end-of-text jumpscares where it's revealed the whole thing was meant as really convoluted IQ apologetics, or some naive reframing of the latest EA embarrassment.
He seems very aware of how writing works at least, and unlike EY some of his fiction is serviceable.
Wasn't that like his last post ever though?
Him not being an overt eugenics enthusiast while also not being the popular face of AI scientology probably helps ingratiate him to people here. Additionally, even though admittedly I haven't really bothered to revisit since he stopped posting like a decade ago, whatever overall sociopolitical agenda he might have had can't have been as glaringly obvious as siskind's, which can make for some inconsequential reading.
Edward Teach is supposedly the pen name of The Last Psychiatrist who was sort of a precursor blog to slatestar, if only in the sense that it was a psychiatrist who was also a good writer, blogging about the human condition. He was doing parable-style short-form fiction way before slatescott, for instance.
While I don't remember there being any particular ideological overlap, both him and siskind seem to scratch the same itch for a lot of people, and siskind claims to be a fan.
This feels like someone setting up a novel-length strawman.
Yes, do this if your browser allows it, it's way better. Just paste the code in the OP prepended by "javascript:" without quotes in place of the url and as far as i can tell it works.
Here's a quick and dirty vanilla js script that highlights all posts in a thread according to how recent they are, the brighter the newer, and alse separately highlights new posts, to make long running threads easier to follow. I'm posting it in the stubsack because it's the thread I had in mind when writing it.
Pasting it in the browser's console and pressing enter should be enough for the page you have open, not that I've cross tested it any... Worst case scenario it does nothing or it colors the posts wrong and you just reload the page, I swear it won't steal your crypto, or mine any new.
In Firefox you can find the console by pressing F12 and selecting the console tab.
edit: Also if you prepend javascript: to the code and store it as a bookmark you can just invoke it by calling the bookmark, like a macro, see https://awful.systems/comment/4173451
Note: longer threads don't load all comments at once, so you'll have to rerun the script if you scroll down far enough.
edit: fixed for Edge, because why wouldn't it show dates differently there.
edit: updated it to check if there's a (xx New) notice in the post count in the OP and use the number to highlight the latest xx posts, i.e. all post made since the last time you were here. Change the value of variable newPostColor if you don't like the lovely shade of lavender I picked. Depending on if edited posts are counted as new or not the count might be off, and like, what if there's a new post that's also been edited? Solving that seems to mean moving away from the warmth and comfort of the quick and dirty territory, and also is there a public philthy repository somewhere?
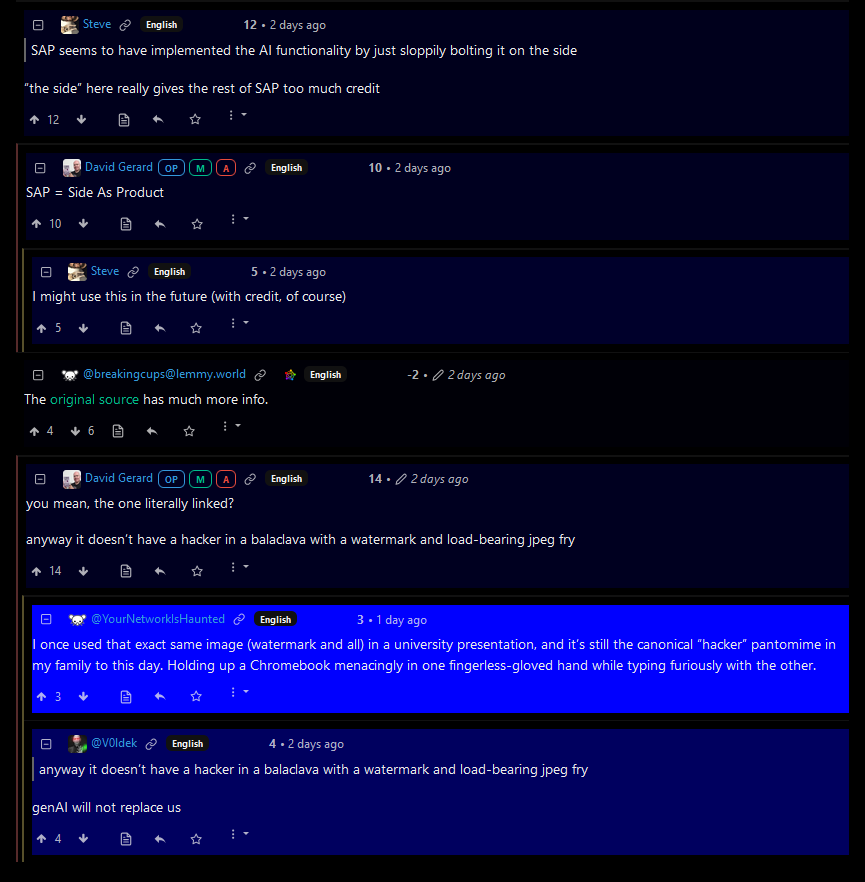
edit: here's how it looks in the SAP thread:

edit: NEW: added some legibility changes and also consecutive executions now toggle old post highlights.
Code now in spoiler:
spoiler
(() => {
function getHighlightedColor(min, max, value) {
const percentage = (value - min) / (max - min);
return `rgba(0,0,255,${percentage})`
}
const newPostCount = (() => {
const text = document.querySelector("span.fst-italic").textContent;
return text.includes("New") ? parseInt(text.match(/\d+/)[0]) : 0;
})();
const newPostColor = "#783AFF";
const timestampNodes = [...document.querySelectorAll("span.moment-time")]
.map(x => {
return {
Node: x,
PostBox: x.closest('.ms-2'),
Date: Date.parse(
x.dataset.tippyContent
.split('\n').at(-1)
.replace(/Modified |at /g, "")
.replace(/(?<=\d+)(st|nd|rd|th)/g, ""))
};
})
.filter(x => x.PostBox != null)
.sort((x1, x2) => x2.Date - x1.Date);
const minDate = timestampNodes.at(-1).Date;
const maxDate = timestampNodes.at(0).Date;
const hl = (dt) => getHighlightedColor(minDate, maxDate, dt);
timestampNodes
.forEach((x, i) => {
if (i < newPostCount) {
x.PostBox.style.backgroundColor = newPostColor;
x.PostBox.querySelector('.person-listing').style.textShadow = '1px 1px 0.75px #FFFFFF';
x.PostBox.querySelector('.comment-content').style.paddingLeft = ".5em";
}
else if (x.PostBox.style.backgroundColor == "") {
x.PostBox.style.backgroundColor = hl(x.Date);
x.PostBox.querySelector('.comment-content').style.paddingLeft = ".5em";
} else {
x.PostBox.style.backgroundColor = "";
x.PostBox.querySelector('.comment-content').style.paddingLeft = "";
}
});
})()
The whole point of using these things (besides helping summon the Acausal Robot God) is for non-technical people to get immediate results without doing any of the hard stuff, such as, I don't know, personally maintaining and optimizing an LLM server on their llinux gaming(!) rig. And that's before you realize how slow inference gets as the context window fills up or how complicated summarizing stuff gets past a threshold of length, and so on and so forth.
The engineers can generally also do other things
What's the job posting for that going to look like, LLM stack maintainer wanted, must also be accomplished front end developer in case things get slow?
Next time Lars Ulrich sues you you'll be able to say you needed the Some Kind of Monster mp3s for AI research. It's foolproof.